Před deseti lety jsem napsal článek o tom, že Google právě představil svůj vlastní prohlížeč. Jako bývalý webdesignér jsem byl překvapený, s jakou lehkostí si Chrome poradil se všemi těmi Acid testy, které se tehdy řešily. Ale přiznám se, že by mě nenapadlo, že bude Chrome už o čtyři roky později nejrozšířenější prohlížeč na světě.
Prohlížeč Chrome postupně pronikl i na malé obrazovky mobilních telefonů i velké obrazovky televizí v obýváku. Každých několik měsíců navíc představí novou verzi. Aktuálně je na čísle 70.
S Derinem Fisherem, vedoucím vývoje produktové rodiny Chrome, jsme se ovšem vrátili o více než deset let zpět. Do doby, kdy Internet Explorer dominoval prohlížečům a Firefox nebo Opera se to hrdinně snažily změnit.
Začátek na zelené louce
Jak vy vzpomínáte na web té doby? Zvláště na válku prohlížečů Internet Explorer a Mozilla Firefox.
Rozhodně musím říci, že úspěch prohlížeče Chrome předčil naše nejdivočejší sny. Šli jsme do toho s tím, že uděláme populární prohlížeč a vylepšíme tak internetové standardy. Jedním ze způsobů, jak promluvit do toho, kterým směrem se webové standardy vyvíjejí, je mít místo u stolu zajištěno tím, že máte svůj vlastní prohlížeč.
Ale původně jsme plánovali spíše drobný úspěch. Chtěli jsme získat nepatrný podíl na trhu, třeba deset procent, a tím se dostat mezi ty, kdo mohou ovlivnit vývoj webových technologií. Naše sny byly docela při zemi.
Jaké byly vaše výchozí plány pro prohlížeč Chrome?
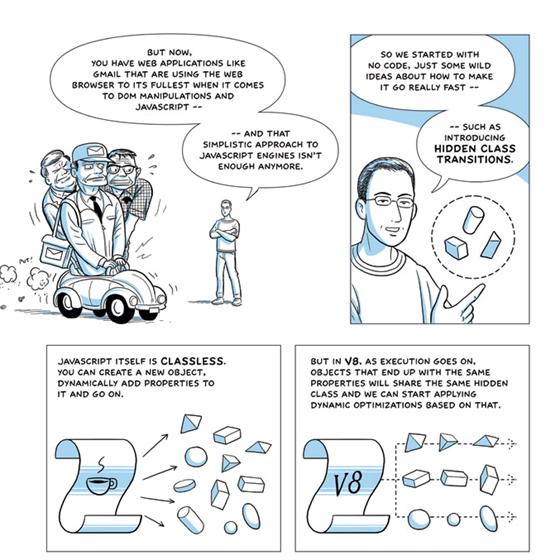
Říkali jsme si, že uděláme prohlížeč, který bude řešit některé z těch běžných problémů, kterými tehdy všechny prohlížeče trpěly. Bylo třeba běžné, že prohlížeče se zadýchávaly u webových aplikací typu Gmail (které už v roce 2008 ve velké míře využívaly JavaScript, pozn.red.). Když jste nechali prohlížeč dlouho běžet, začal zaplňovat paměť, zpomaloval se, docházelo k neočekávaným pádům aplikace.
Z toho vyplynul náš nápad oddělit jednotlivé procesy. Každá stránka v prohlížeči Chrome měla svůj vlastní proces, čímž se stala robustnější a odolnější. A dokonce i rychlejší. Nemohlo se pak stát, že by nějaká neposlušná aplikace v pozadí zpomalovala stránku, ve které právě pracujete.
V této době také lidé čím dál častěji kupovali počítače s vícejádrovými procesory a to i pro běžné domácí nebo kancelářské použití. Dávalo tedy smysl této síly využít pro skutečný multitasking. Do té doby prohlížeče běžely jen na jednom jádru, všechno: prohlížeč, skripty, renderování. Takže když se něco zaseklo, nefungovalo nic. Před deseti lety bylo úplně běžné, že se vám každou chvíli počítač při prohlížení webu sekl, tedy že se ve Windows objevily ty přesýpací hodiny, na Macu animace barevného míče. A to architektura prohlížeče Chrome vyřešila.
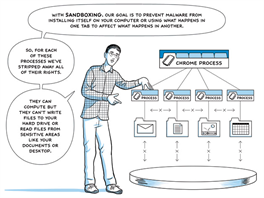
A pak si několik chytrých lidí z našeho týmu uvědomilo, že podobný princip mohou aplikovat k izolaci procesů i v rámci prohlížeče. Tak vznikl sandboxing, způsob, jak spustit nedůvěryhodný kód bez narušení bezpečnosti. To je zvláště důležité ve Windows – mohli jsme webovou stránku odříznout od systémových privilegií.
Takže i pokud jsme měli v prohlížeči chybu, což je mimochodem u webových prohlížečů naprosto běžné, tak neohrozila celý počítač. Neměl totiž systémová privilegia. To byla před deseti lety celkem revoluce.
Jak je možné, že s těmito vylepšeními přišel až Chrome? Zní to celkem přímočaře a logicky, neměli to už dávno implementovat vývojáři tehdy populárních prohlížečů?
Mělo to řadu důvodů. Něco o tom vím, protože Chrome nebyl první prohlížeč, na kterém jsem pracoval. Předtím jsem pracoval pro Netscape a potom na prohlížeči Firefox. V podstatě jsem docela dlouho snil o tom, že bych podobnou změnu (rozdělení do samostatných procesů, pozn. red.) implementoval do Firefoxu. Ale Firefox měl, vlastně má, ohromně rozsáhlý ekosystém doplňků (tzv. add-ons).
A tyto doplňky jsou nesmírně mocné, mohou Firefox zásadně proměnit podle přání uživatele. Ale to také znamená, že tyto doplňky mají přístup hluboko do prohlížeče. Z čehož vyplývá, že je nemožné zásadně změnit architekturu prohlížeče Firefox, aniž by to nenarušilo funkci všech těch existujících doplňků. Pokud bychom třeba přidělili různým stránkám samostatné procesy, doplněk Firefoxu by si myslel, že může všechny stránky najít v jednom procesu. Prostě to nefunguje.
Ve Firefoxu převládal názor, že takový krok je příliš velký. Teprve nedávno, díky projektům jako Electrolysis a Quantum, se vývojáři Firefoxu dostali k těmto změnám a dokázali významně změnit svou architekturu. Donutili celý ekosystém ke změně. Možná tím naštvali dost lidí, ale je to správný krok.
Prohlížeč je okno do světa
Prohlížeč není aplikace jako každá jiná. V řadě ohledů je to spíše operační systém než jen jednoúčelový program. Jak se to promítá do jeho vývoje?
Přesně tak, operační systémy s tím také zápasí. Třeba Windows ještě dlouho závisela na DOSu nebo na zastaralé architektuře, kdy měl každý uživatel správcovská práva. Jak zajistit funkčnost starých aplikací na novém systému?
U Chromu jsme mohli začít úplně od začátku. Postavili jsme všechno způsobem, který počítá s budoucím vývojem. Přineslo to řadu výhod a to i v malých detailech. Pamatujete, jak jste mohli už v první verzi Chromu vzít kartu (tab) a přetáhnout ji mimo okno? To ve Firefoxu prostě nešlo, architektura s tím nepočítala, doplňky by se s tím nevypořádaly. To byla funkce, kterou jsme mohli přidat jen proto, že jsme začali úplně od nuly.
Dnes už tuto funkci a i řadu dalších funkcí Chromu ostatní prohlížeče okopírovaly. Jak se na to tváříte?
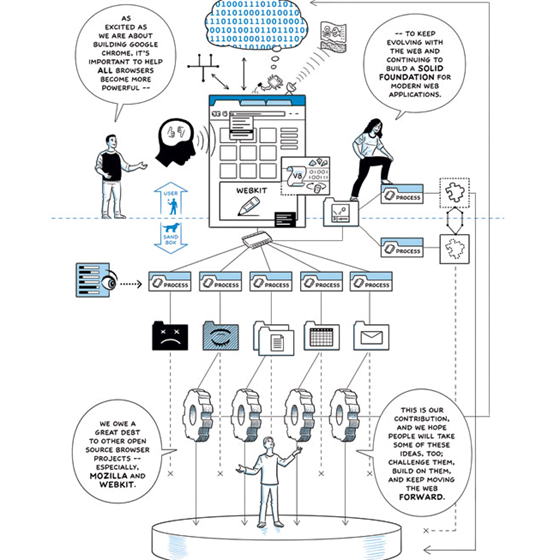
Je to pochopitelně velká poklona. A byl to ostatně jeden z důvodů, proč jsme se do vývoje vlastního prohlížeče pustili. Chtěli jsme rozproudit konkurenci. Dříve, než Google vyvíjel vlastní prohlížeč, se aktivně podílel na vývoji Firefoxu. Takže jsem přešel z přispívání do kódu Firefoxu k tvorbě vlastního prohlížeče, který bude Firefoxu konkurovat. Věřili jsme, že to uděláme lepší. A opensourcově. Chtěli jsme vytvořit lepší zážitek a tím povzbudit i vývojáře ostatních prohlížečů k činnosti.
Firefox se od té doby zlepšil. Podívejte se na to, jak se Firefox od té doby zvedl. Podívejte se na to, jak se javascriptové enginy zrychlily od té doby, co Google představil svůj rychlý V8. Všechny ostatní soutěží s V8 a pro celý web to znamená zrychlení. Technická úroveň je úplně jinde než před deseti lety.
Kritika hegemonního postavení Google ChromeProhlížeč Chrome není jen „další alternativní prohlížeč“, je to produkt, vyvíjený společností Google. Ta má přitom dominantní postavení na celosvětovém trhu s vyhledávači. Chrome se už za čtyři roky vypracoval na nejoblíbenější prohlížeč na světě a za deset let si ukousl skoro 60 % světového provozu. Je jasné, že mu v tom pomohla i masivní kampaň firmy Google. To ale samozřejmě znamená i příležitost pro Google upevnit svůj podíl na trhu napříč službami. Nedávno byl například Chrome kritizován za to, že uživatele automaticky přihlásil pod jejich Gmail účtem, pokud se přihlásili do nějaké aplikace využívající účet Google. Od této funkce Google ustoupil v další verzi, nicméně to demonstruje typ střetu zájmů, se kterým se vývojáři open-source projektu vlastněného Googlem potýkají. Mimochodem, než Google představil svůj vlastní prohlížeč, podporoval Mozilla Firefox, a to nejen programátorsky, ale i finančně. Google platil Firefoxu za to, že byl výchozím vyhledávačem. Třeba v roce 2014 za to organizace Mozilla dostala od Googlu 330 milionů dolarů, což byla v jejích příjmech ten rok největší položka. Firefox později přešel na podobnou smlouvu s Yahoo, aby se v roce 2017 znovu vrátil ke Googlu. A firmě Apple platí Google za to, aby zůstal výchozím vyhledávačem v populárním Safari (známém především z iPhone) zřejmě ještě mnohem více. |
Co se dalo udělat lépe?
Řekněme, že můžete poslat sám sobě e-mail deset let do minulosti. Co byste poradil Derinovi před deseti lety ohledně vývoje Chromu?
Nedávno jsem o tom přemýšlel. A je to docela technická odpověď. Když jsme začínali vyvíjet prohlížeč Chrome, tak jsme dávali velký důraz na výsledný produkt. Vyvíjíme prohlížeč, tak vše, co děláme, musí být zaměřeno na výsledný produkt. To není špatně, naopak, to bylo dobré rozhodnutí. Ale možná jsme to trochu přehnali.
Abych to zasadil do kontextu. Vývojáři jsou vždy v pokušení neprogramovat produkt, ale platformu. Místo toho, aby se zaměřili na tu výslednou aplikaci, tak stráví spoustu energie navrhováním filosofie budoucí platformy. Ptají se na otázky: Jak zajistit, aby byl náš kód přehledný, modulární a rozšiřitelný? Jak zajistit oddělení jednotlivých vrstev pro případ budoucí expanze nebo změny?
Někdy se pak stane, že strávíte všechen čas promýšlením struktury a navrhováním různých postupů, ale přitom vám už nezbude žádný čas na reálný vývoj toho produktu. To je nebezpečí dobrých programátorských týmů – teoretický základ je fantasticky promyšlený, ale program nestojí za moc.
My jsme se naopak celkem nemilosrdně soustředili na vývoj prohlížeče pro uživatele. Zakázali jsme si zbytečně teoretizovat nebo řešit nesmysly. Výsledkem bylo, že Chrome měl celkem monolitickou strukturu. Ano, měli jsme oddělené vykreslovací jádro WebKit, ale zbytek byl celkem kompaktní program. Časem jsme pak zjistili, že když portujeme Chrome do Linuxu, do Androidu atd., museli jsme toho hodně měnit. Chrome se totiž stal jádrem pro řadu dalších platforem, třeba pro multimediální kolík Chromecast, notebooky s operačním systémem ChromeOS atd.
Z původního programu pro Windows se Chrome vyvinul do ohromného projektu. Kdybych ten projekt navrhoval od začátku, tak bych vyhradil více prostoru k promyšlení architektury. Pomohlo by nám to s expanzí na další platformy.
Proč jsme se chtěli za každou cenu soustředit na vývoj produktu, nikoli vývoj „ekosystému“? Protože jsme se poučili z chyby Netscapu. Ti měli sice skvělé a ambiciózní plány, které byly vysoce modulární a rozšiřitelné, ale pak nedokázali reagovat na vývoj webu. Jako programátor jsem viděl, jak za sebou vlečou toto dědictví, a chtěl jsem, aby toho Chrome zůstal ušetřen.
Pro koho je prohlížeč Chrome?
Chrome jsem používal prakticky od začátku, a všiml jsem si, že po několika letech skoro všechny hlavní prohlížeče převzaly od Chromu řadu myšlenek, nejen co se uživatelského rozhraní týče.
Ano, třeba spojení adresního řádku a vyhledávacího řádku do jednoho, říkáme mu omnibox. To byla myšlenka, která se ujala skoro všude.
Další prvek, kterým se trh inspiroval, byly karty (taby) na samotném vrchu okna, tam, kde je obvykle ve Windows jen název aplikace. Dnes to vypadá jako logické umístění, ale Chrome byl první velký prohlížeč, který to zkusil. Naši návrháři přišli s metaforou z reálného světa – karty na samém vrchu připomínaly staré kartotékové systémy a byly tedy na první pohled pochopitelné.
Nebylo komplikované ignorovat způsob, jakým Windows obvykle zobrazuje okno s aplikací, a místo toho vytvořit vlastní uživatelské rozhraní, které „vyčnívá“ z běžného okna?
Ano, dlouho jsme to řešili. Měli jsme tým programátorů, kteří měli řadu zkušeností s programováním ve Windows. Ono se to možná nezdá, ale Win32 API je velmi robustní a propracovaný systém. Umožňuje programátorům skoro cokoli, ale je to celkem komplexní a komplikované.
Bylo to riziko, to nepopírám. Všechny ostatní prohlížeče tehdy využívaly více méně standardní vzhled okna, takže zásadně přeházet velkou část uživatelského rozhraní byl krok do neznáma. Ale přišlo nám, že čím méně „prohlížeče“ a čím více webové stránky uživatel vidí, tím lépe. Měli jsme mantru: neukazuj Chrome, ukazuj obsah.
Nikdo totiž nespouští prohlížeč webových stránek, aby se pokochal tím prohlížečem. Pouští si jej, aby viděl webové stránky. Tehdejší prohlížeče měly řadu funkcí a doplňků, a aby je mohly zobrazit, musely zabrat velkou část obrazovky. Takže když jsme později navrhovali náš systém pro tvorbu doplňků, neumožnili jsme vývojářům žádnou snadnou cestu, jak vytvořit přídavnou lištu. Jistě, mohou ji napevno nacpat na horní hranu zobrazené stránky, ale neměli žádný doporučený postup, jak to udělat. Nechtěli jsme zaplavit prohlížeč lištami. To by ubralo na přehlednosti a použitelnosti. Chrome prostě musí být minimalistický. A pomohlo i to, že máme jen jedno textové políčko, omnibox.
Měl jsem pocit, že na začátku mířil Chrome spíše na pokročilejší uživatele, nikdo jiný si tehdy ani alternativní prohlížeče neinstaloval. Co jste udělali pro to, abyste oslovili i běžného uživatele?
Bylo toho opravdu hodně, ale v jádru jsme se soustředili na čtyři S:
- speed – rychlost
- simplicity – jednoduchost
- security – bezpečnost
- stability – stabilita
Chtěli jsme opravdu elegantní prohlížeč, který je bezpečný pro každého. Proto musel být jednoduchý. Žádné komplexní funkce. Cokoli muselo být implementováno tak, aby to mohl používat běžný uživatel a nemusel o tom přemýšlet.
Víme, že práce na počítači je pro řadu lidí neznámý svět. Chtěli jsme jim ten svět zpřístupnit, jak jen to šlo.
Čemu obvykle běžní uživatelé na webu nerozumí? A jak jste se s tím při vývoji Chrome poprali?
Je toho hodně, ale zastavím se u používání operační paměti. Většina operační paměti, kterou si Chrome rezervuje, je rezervována přímo vývojáři jednotlivých webových stránek. Při psaní skriptů alokují operační paměť pro běh daného skriptu, a očekávají, že náš prohlížeč jim tuto paměť bude držet rezervovanou, jinak by se jejich skript mohl zadrhnout. To je tedy většina operační paměti, kterou procesy Chrome zabírají.
Zabírá vám Chrome moc operační paměti? |
Děláme všechno možné pro to, abychom práci s operační pamětí optimalizovali, ale nakonec je to na vývojářích webových stránek, kolik paměti bude daná webová stránka vyžadovat. A programátoři pochopitelně pořád programují nové věci, takže jsou stránky náročnější a náročnější na operační paměť. A to je velká výzva pro web jako takový. Čím mají online aplikace více funkcí, tím více paměti si vyžádají. To číslo stoupá, nejen u Chrome, ale i u ostatních prohlížečů. Prohlížeč musí vše spustit tak, aby to na počítači uživatele fungovalo.
V Google máme ten luxus, že pracujeme přímo s tvůrci důležitých webových aplikací, jakou je třeba Gmail. Bavíme se s nimi o jejich potřebách a hledáme, jak tu aplikaci udělat lépe. A totéž nabízíme i externím týmům.
Uživatelé si obvykle spustí Správce úloh a nadávají, kolik paměti zabírají procesy Chrome. Málokdo ale nadává na to, kolik operační paměti zabírá operační systém Windows. Přitom je to podobný princip.
A na závěr taková trochu osobní otázka. Kolik máte obvykle v Chromu otevřeno karet (tabů) vedle sebe?
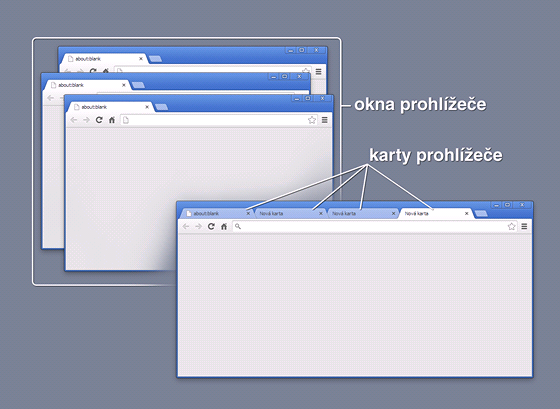
Používám „připíchnuté“ karty (pinned tabs) na levé straně horní lišty prohlížeče. Ty mám otevřené stále. Sem tam se mi nahromadí další taby a já je musím pozavírat. Používám k tomu funkci „zavři karty napravo od této“. Používám jen jedno okno prohlížeče. Na víc jsem se nějak nezvykl. Moje žena má naopak asi třicet otevřených oken a v každém desítky tabů.
Vidíme různé typy uživatelů. Řada z nich má otevřeno opravdu velké množství karet. Hledáme způsob, jak jim práci s desítkami či dokonce stovkami tabů usnadnit. Neexistují žádné jednoduché odpovědi. Jsme stále ve fázi, kdy vyvažujeme programátorskou stránku prohlížeče na straně jedné a uživatelskou stránku na straně druhé.
Oprava: Odstranili jsme nepřesnosti v terminologii.